
Microsoft's Journal App

Visual Product Design with Punchcut for Microsoft, 2019–2022Design and direction for an advanced ink-forward journaling app specifically for newly released tablets.
Over the course of 4 years, I worked closely with my team on ideation, design, and continued development of Microsoft’s newest pen-centric notetaking app. Our small and tightly knit team had the pleasure of seeing our hard work solidify into the release of the Microsoft Journal app. Utilizing Microsoft’s evolving design system, we created a future-forward and experimental ink-based journaling experience. Fully integrated with assorted Microsoft apps, Journal has been rolled out in the newest Surface models.
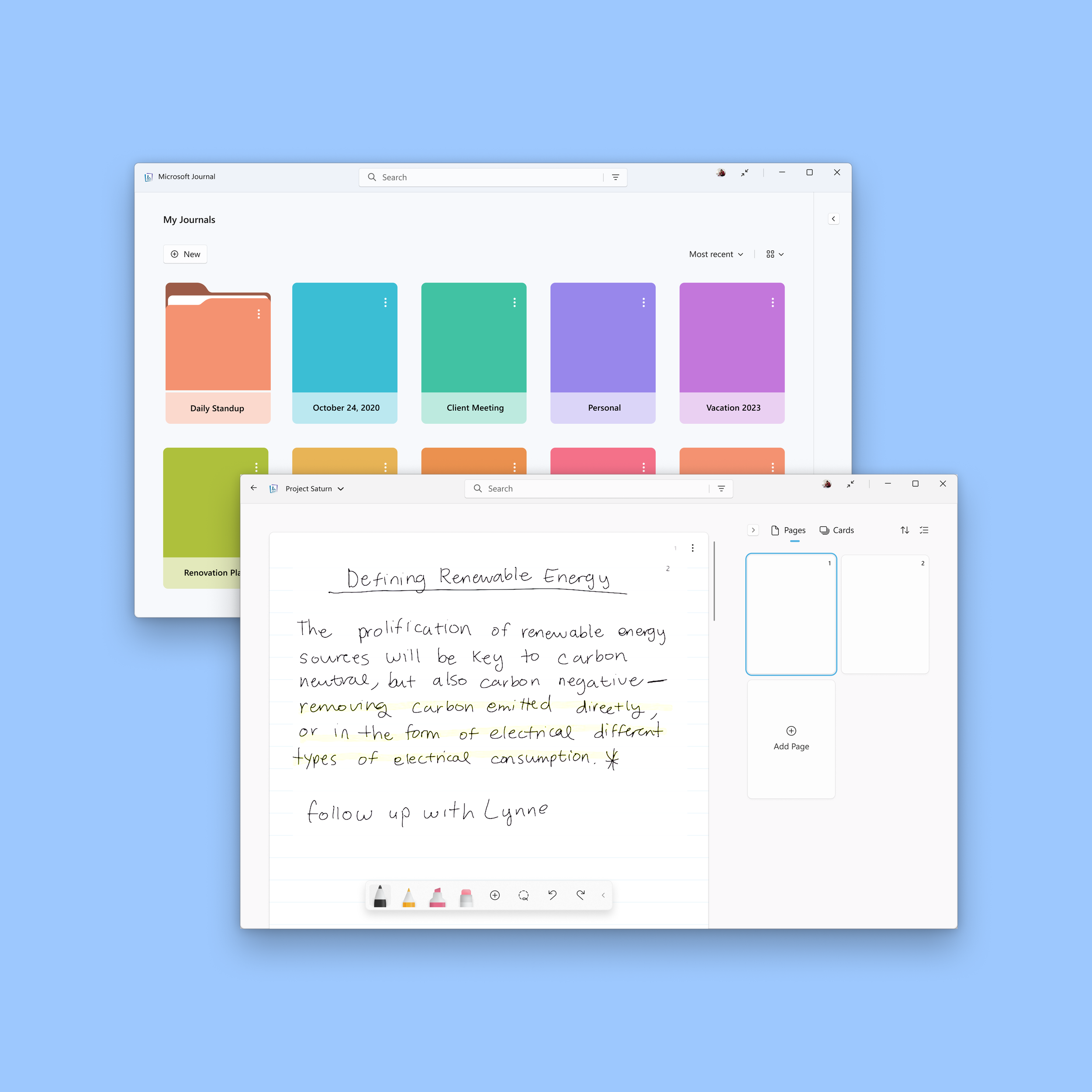
Journal is gesture based, fluid, and and ink-first experience. The app is crafted for those who prefer to use their pen to take notes, rather than a keyboard. In addition to more standard visual design efforts, we focused on integrating gesture-based interactions such as encouraging the user to simply cross out text with the pen instead of having to backspace and switch between pen and keyboard. Intuitive Inking allows for ink-based gestures to erase and select information.
View the App in the Microsoft Store >
Process Overview
My immediate project team was comprised of project managers, designers, and developers from both Microsoft and Punchcut. We worked quickly and proficiently thanks to daily standup meetings, and biweekly client meetings. It is exciting to say that I was able to follow this project from initial ideation all the way to it’s release.
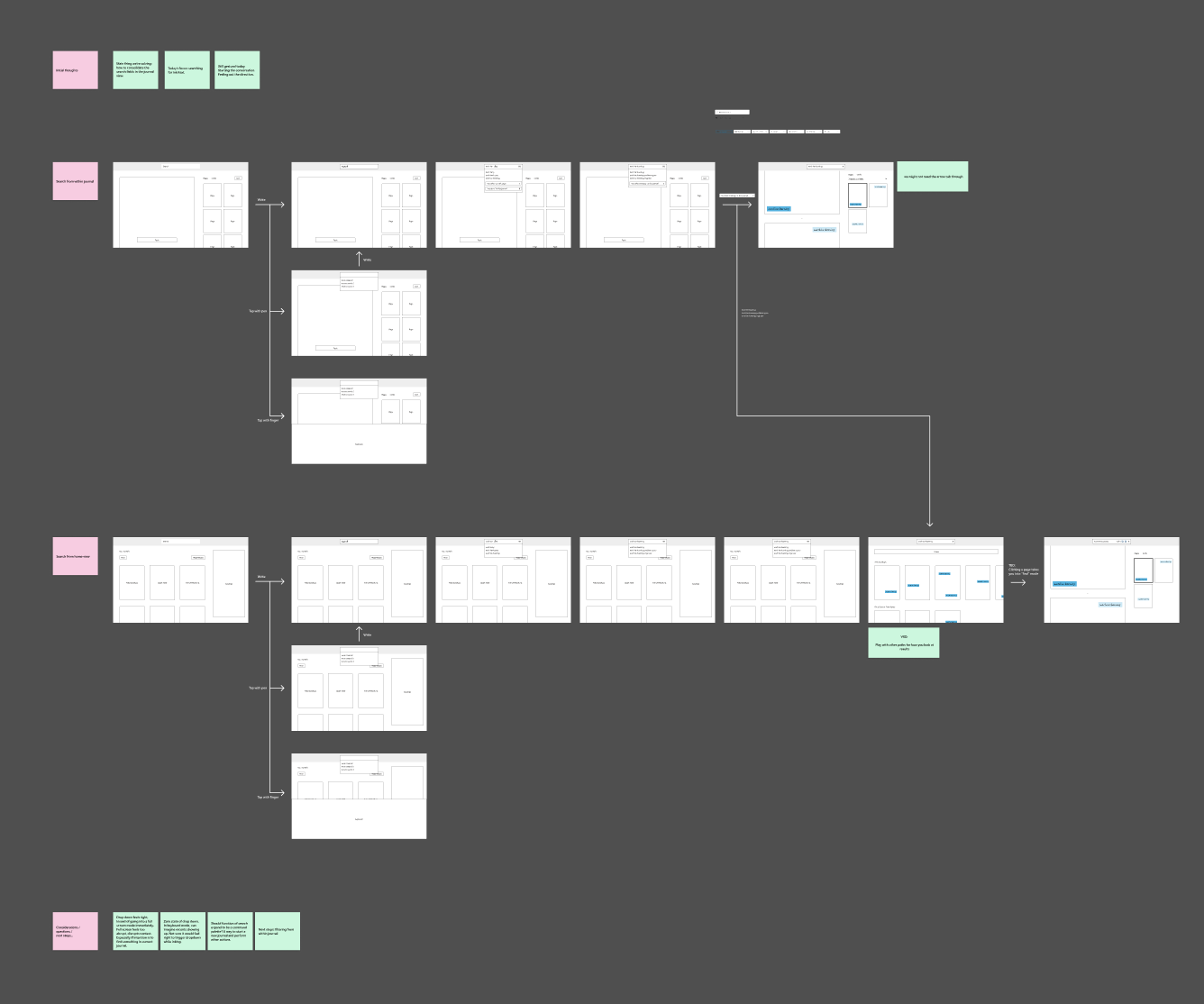
Below is a visual overview of our process style throughout the project. We started with rough, collaborative wireframes stress-testing all outcomes of our desired goal. Our next step was to add more details to each wireframe to ensure it would work with all of the information needed per screen. Finally, we tested the flows within the finalized design system once we were excited about our direction.



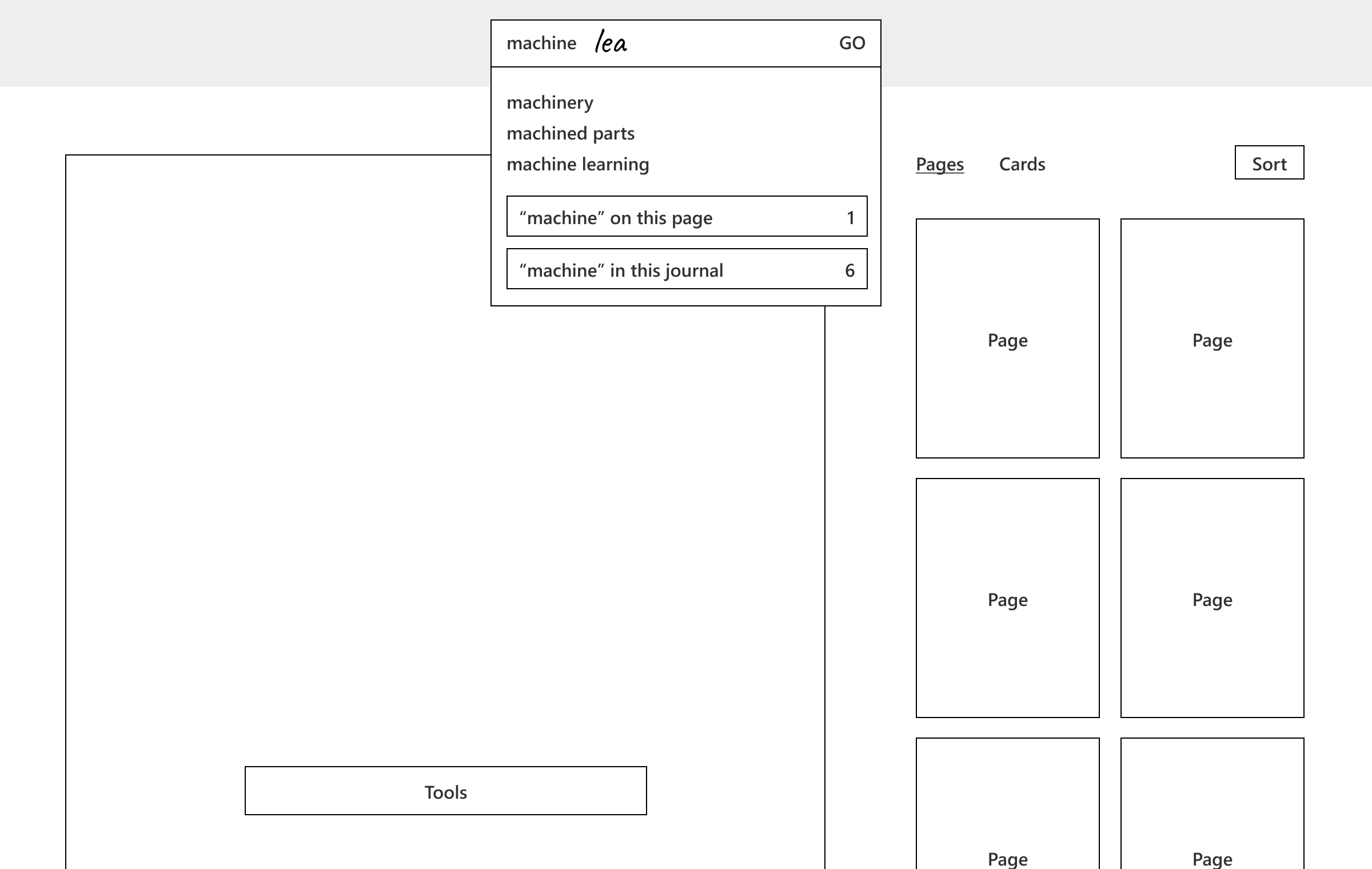
Initial efforts on Journal focused on high level look and feel explorations, overall design system, introducing new iconography, and generally defining the product and it’s boundaries and abilities. After finding our visual direction, we began fine-tuning the overall experience of Journal. We explored the most common usages for Journal, and began designing out dialogue boxes, toolbars, menu dropdowns, and any other potential user journeys. Journal eventually made it into beta testing, so we were able to design and edit based on real-time feedback from our beta testers. Because of this traction, we were able to explore other integrations, such as machine learning and web-integration into your notes. I really enjoyed this stage of development, it felt experimental and encouraging given the increasingly powerful capabilities of AI.

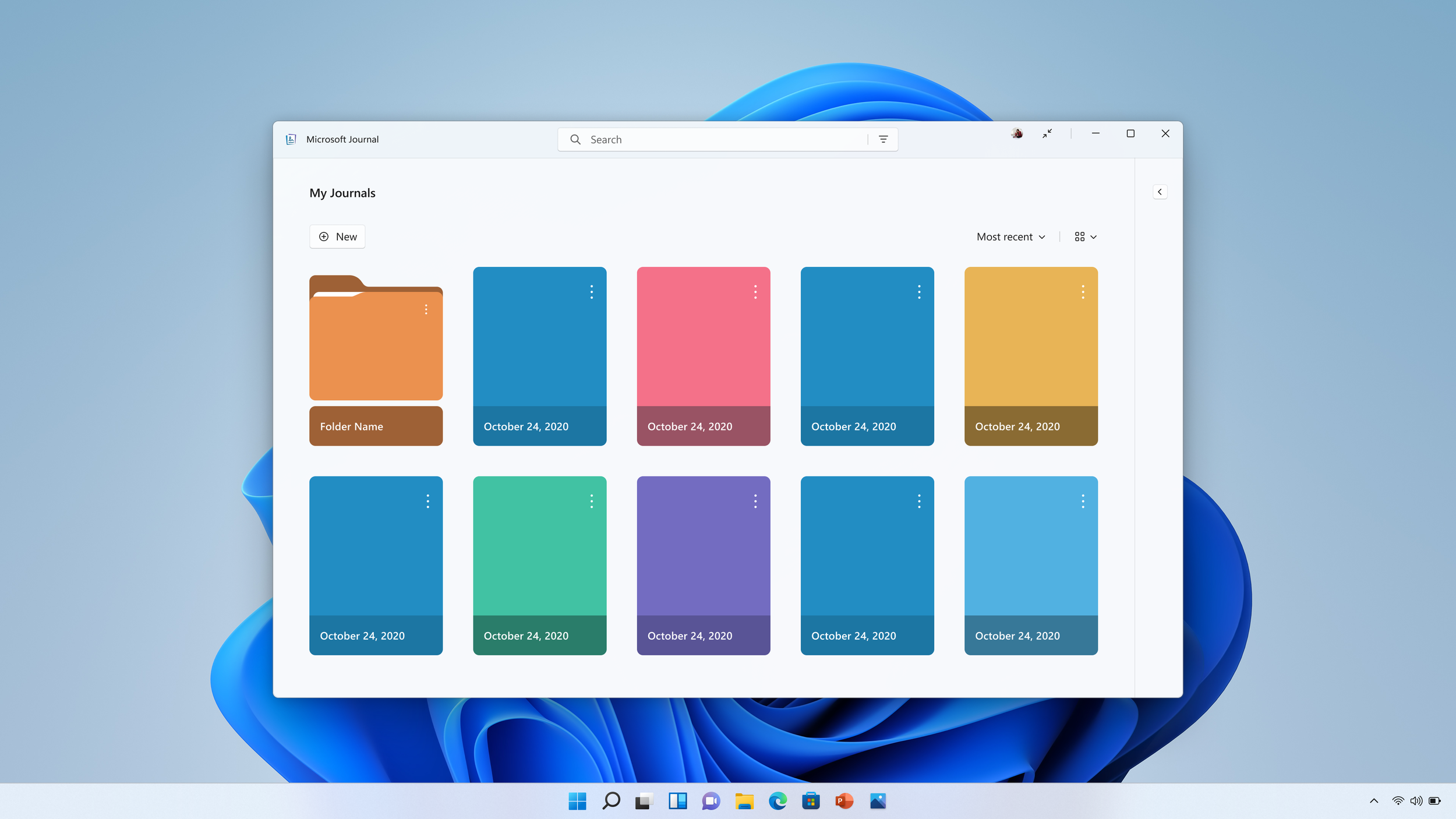
We tried to encourage creativity within Journal!

Utilizing the whole spread of brand colors in certain areas of the app
Above is an example of a high-fidelity workflow of the user changing their journal cover image
My title on this project was Visual Designer. I worked on balancing the clients needs and integrating them within the Microsoft design system for the app. This ranged from literal screen design, to crafting user journeys within the app. We worked closely and often overlapped with Interaction designers, who helped us to build out these user flows. I enjoyed this grey area between visual and interaction design during the project.
Overall I am proud of my team’s hard work on this project, and am grateful that I was able to work closely on it for so many years.





